
I Love Incognito and I have some ideas for the look and feel of the app. I want to first say that I think the wallet already is looking good so I dont want to step on any toes. I did however want to take all the best parts from other wallets and apps I have used and put the best ideas forward. I am a novice programmer, so I cant help too much on that end. However, I have tried to implement the best from Incognito with what I like from robinhood, webull, coins, cashapp, and above all Exodus wallet (they have some of the slickest transition animations and effortless flow I have seen!) I have played with about 20 wallets apps and I want Incognito to be hands down the best. I hope this helps.
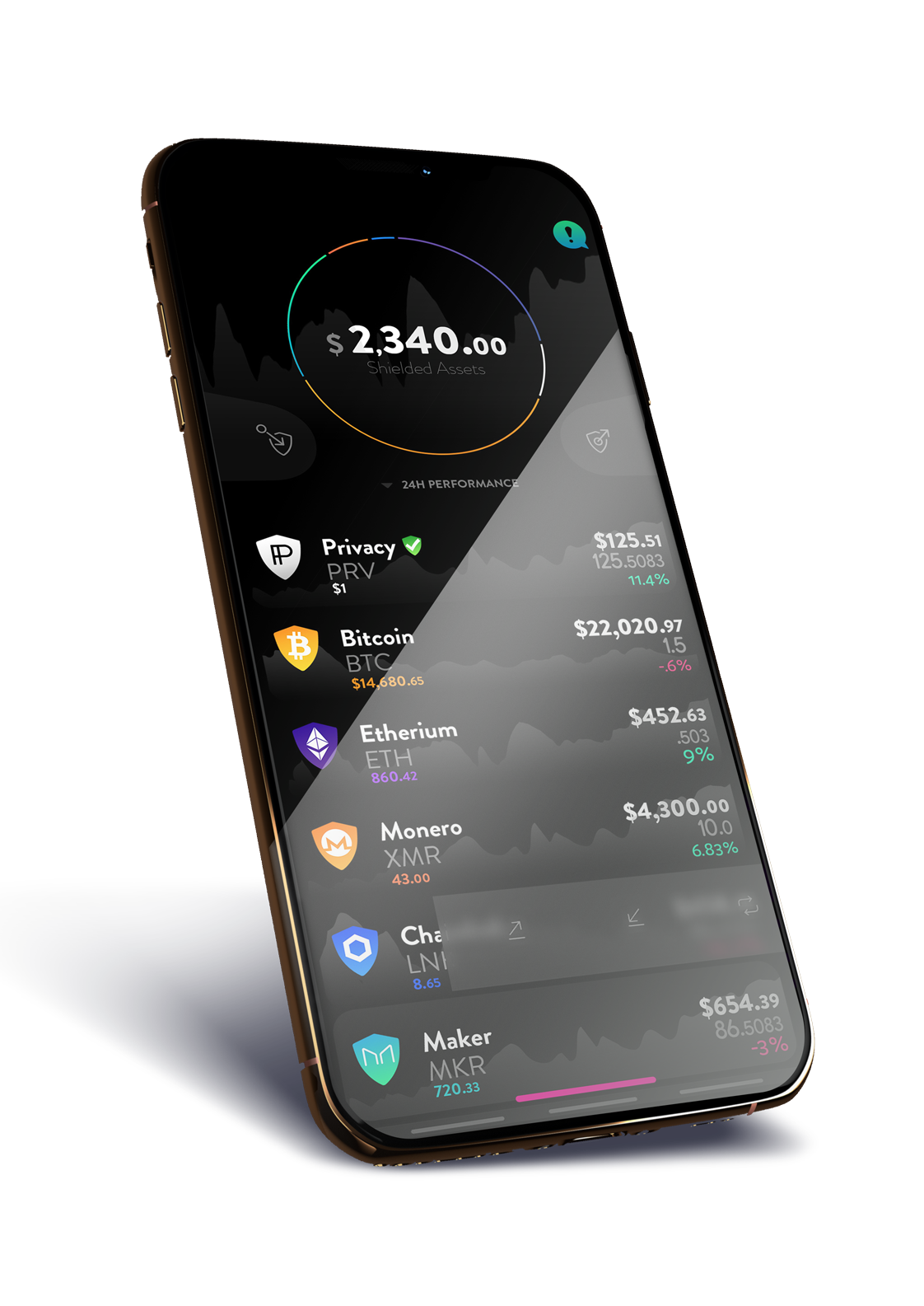
The Home Screen will give the user a good idea of what is happening with there portfolio with subtle rolling performance graphics and a breakdown of there assets. They should be able to sort by gains, portfolio size, alphabetical, and market cap.
I have made the shield a motif to always remind the user that they are being protected. I also made a shield & un-shield icons.
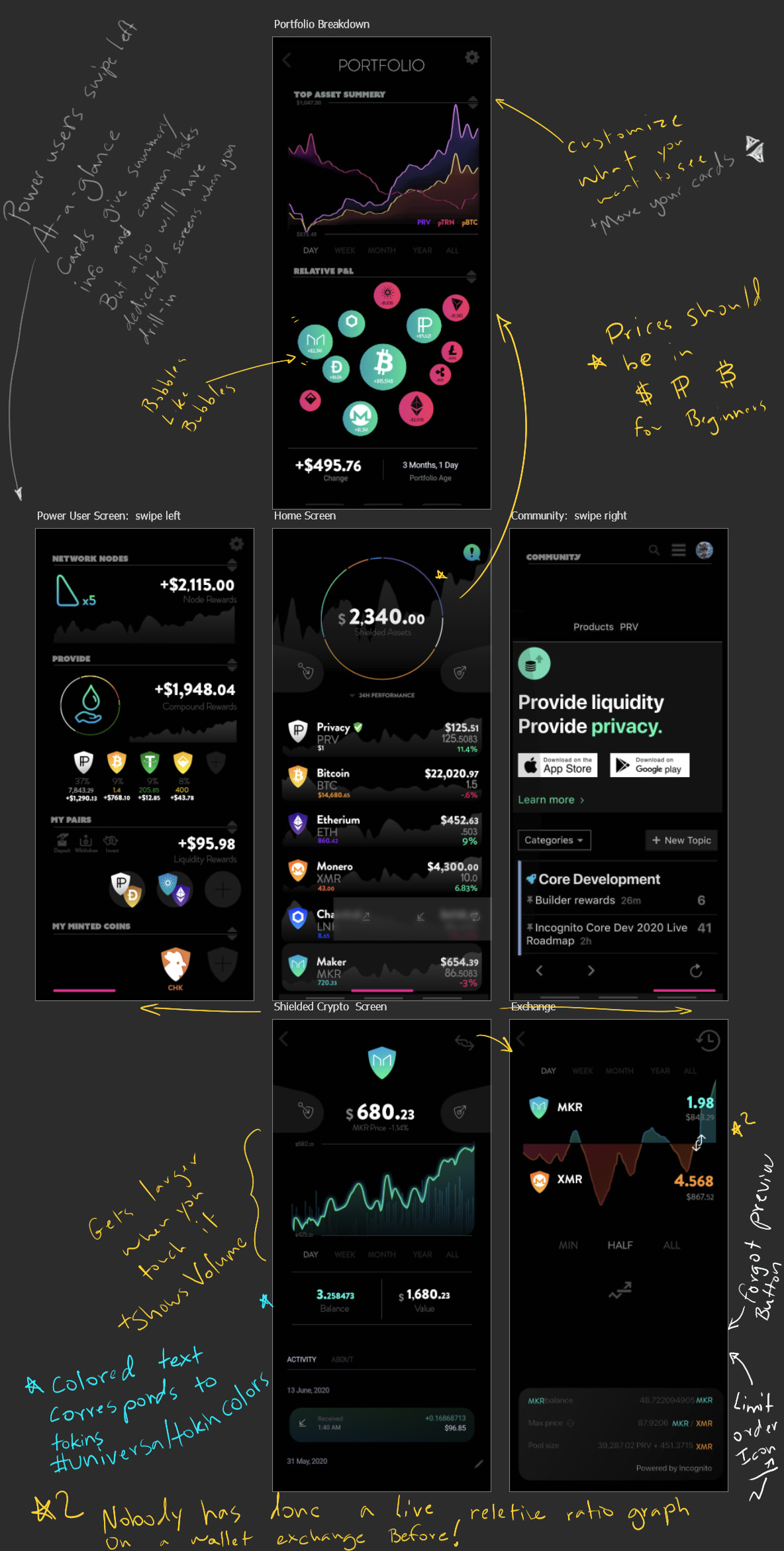
The App should open up to the wallet first and foremost as this will give beginners everything they need. Advanced users and Social Users need only swipe left and right respectively.
Beginners need to understand gains. While i am not against IP values by default, $ would help novices and the masses who are not used to using other currencies see the value of crypto and its gains vs Fiat. BTC should be a toggleable option also.
Clicking on any asset will take you to its corresponding crypto screen. However if you click its shield icon it will have a frosted rollout to quickly send and receive.
In the wallet You see the cryptos price performance on a chart subtly with volume info. Dragging your finger across it will show you info at that point. Transaction history, and an about tab where you can read its whitepaper if provided.
Each crypto will have a pallet derived from its icon colors. This will create a color language that is app wide consistent. The colors will be used for its line, all external mentions of the asset, all numbers associated with its own network.
From the upper right corner you can trade.
Exchange This is the slickest wallet exchange ever. When I use it I can easily see if I am trading at a historically low ratio on the network.
I also made a limit order icon.
I forgot the preview exchange button, but the one we have now is just fine.
The Power User only need swipe right to see all the most important data and do the most common tasks. They get the treat of seeing how much currency they have made in all sorts of ways. --the more the better!
The info is sorted onto cards that can be dragged up or down to suit the users use-case.
The Community is only a swipe l=right from the home screen. Everything should feel very connected that way.
Portfolio Performance
From the home screen, if you tap the circle it will bring up a screen which we can put any analytics or useful information that helps the user understand what has been going on in their portfolio better.
These would be on cards so the most useful can be moved to the top.
Here is the layout with some of my notes.




















 Happy to help you get on-board!
Happy to help you get on-board!
